Carbon for your desktop
🎨 Create and share beautiful images of your source code.
I'm a huge fan of Carbon - an open source project and website that lets you easily create and download great looking code snippets, like this one here:

I constantly use Carbon to create these shareable images for Twitter. Now for some reason, I would rather have a native application on my mac for this. I don't have to remember the URL, and it all just feels a bit more accessible to me.
So I created just that: a native desktop app, that is a wrapper for Carbon.
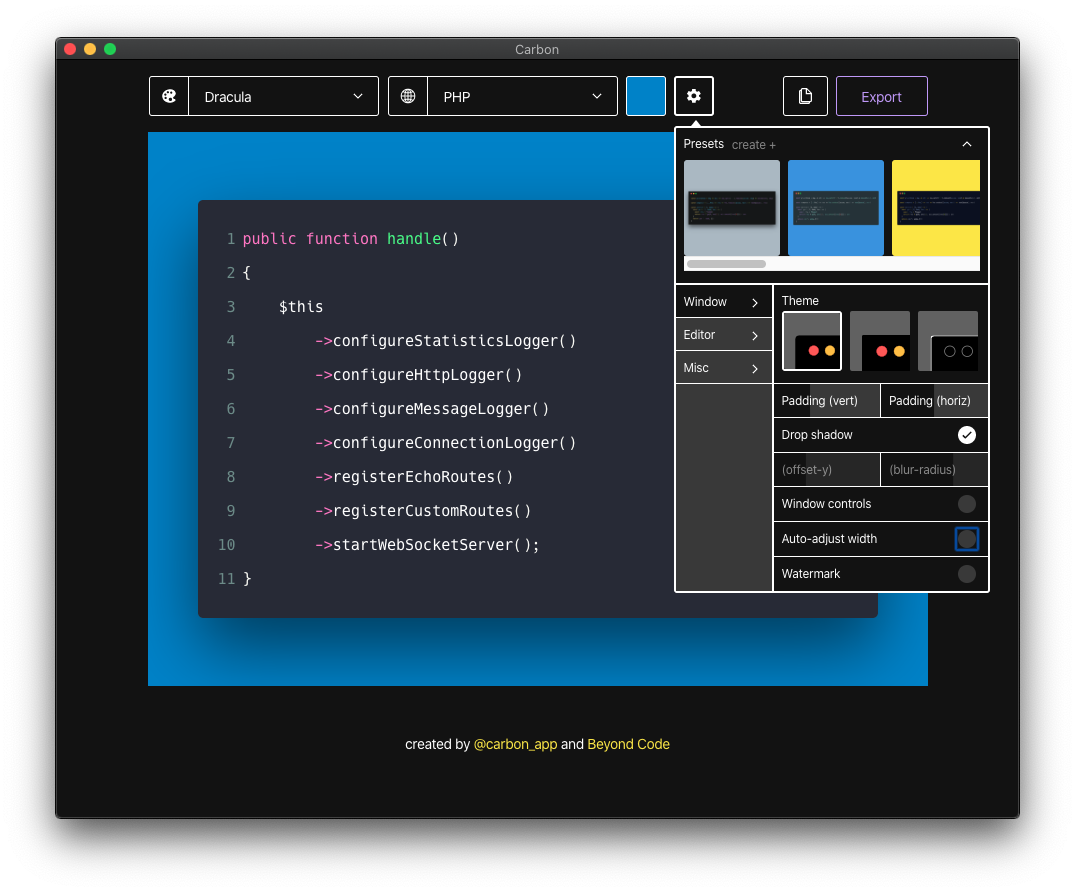
Here's what the application looks like on OSX:

If you want to use the Carbon app yourself, go ahead and download the latest release from Github.
Creating your own wrapper app #
If you want to go and create your own wrapper application for a URL, here's how you can do it.
For this project, I've used an open-source project called nativefier - and as the name suggests, it lets you turn any web page into a desktop application.
To use nativefier, you first have to install it via npm/yarn:
npm install nativefier -g
Once installed, you can instruct nativefier to wrap any given URL into its own application. Let's say you want to create a Laravel Forge desktop application:
nativefier https://forge.laravel.com
This will create a packaged application that, when opened, will open the given url.
Modifying nativefier #
But there is a lot more that you can do with nativefier. One of the coolest features is that it allows you to inject custom Javascript and CSS files into the website that you wrap.
nativefier https://forge.laravel.com --inject custom-js.js --inject custom-css.css
The CSS and Javascript files will be evaluated/injected after the DOMContentLoaded event, so you can assume that everything was successfully loaded and available.
Inside of these Javascript files you can go crazy and do any kind of manipulations that you want. In case of the Carbon wrapper, I am injecting jQuery, to make it easier to manipulate the DOM:
(function () {
let loadingContainer = document.createElement('div');
loadingContainer.id = 'loadingContainer';
loadingContainer.style.cssText = `
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: #000000;
z-index: 100000;
`;
document.getElementsByTagName('body')[0].appendChild(loadingContainer);
function loadScript(url, callback) {
let script = document.createElement('script')
script.type = 'text/javascript';
script.onload = callback;
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
loadScript('//code.jquery.com/jquery-3.2.1.min.js', function () {
jQuery('#loadingContainer').remove();
jQuery('.toast').remove();
jQuery('header').remove();
jQuery('.header-content').remove();
jQuery('.login-button-container').remove();
jQuery('button:contains("Tweet")').remove()
jQuery('.export-row button:contains("Open")').remove()
jQuery('button:contains("Export")').on('click', function() {
setTimeout(() => {
jQuery('.export-row button:contains("Open")').remove()
}, 50);
});
jQuery('footer').empty().html(`
created by <a style="color: #F8E81C" href="https://twitter.com/carbon_app">@carbon_app</a> and <a style="color: #F8E81C" href="https://beyondco.de">Beyond Code</a>
`)
});
})();
And I also load a bit of custom CSS to make the website feel a bit more like it belongs into a desktop application:
html, body {
min-height: auto !important;
}
body {
display: flex;
align-items: baseline;
justify-content: center;
}
main {
margin: 0px !important;
}
.editor {
border: none !important;
padding: 25px;
}
If you are interested in creating your own custom wrapper application, be sure to check out the extensive nativefier API documentation as there are a lot of cool features that you can use.