Laravel Server Timing
I just tagged version 1.0.0 of my latest package, called laravel-server-timing. The package provides a light-weight approach to adding Server Timing headers to your application.
What are Server Timing headers? #
The Server Timing header got introduced ... and provides an easy way of sending timing information from the server to the browser. You are probably used to the Timing and Performance tab on your browsers dev-tools. It gives you an easy-to-understand overview of all the resources and requests that your browser has made, along with information about how long every request took.

This information is very valuable as it allows us to optimize our websites performance, for example by minimizing our CSS and Javascript, as well as changing image dimensions or compression algorithms.
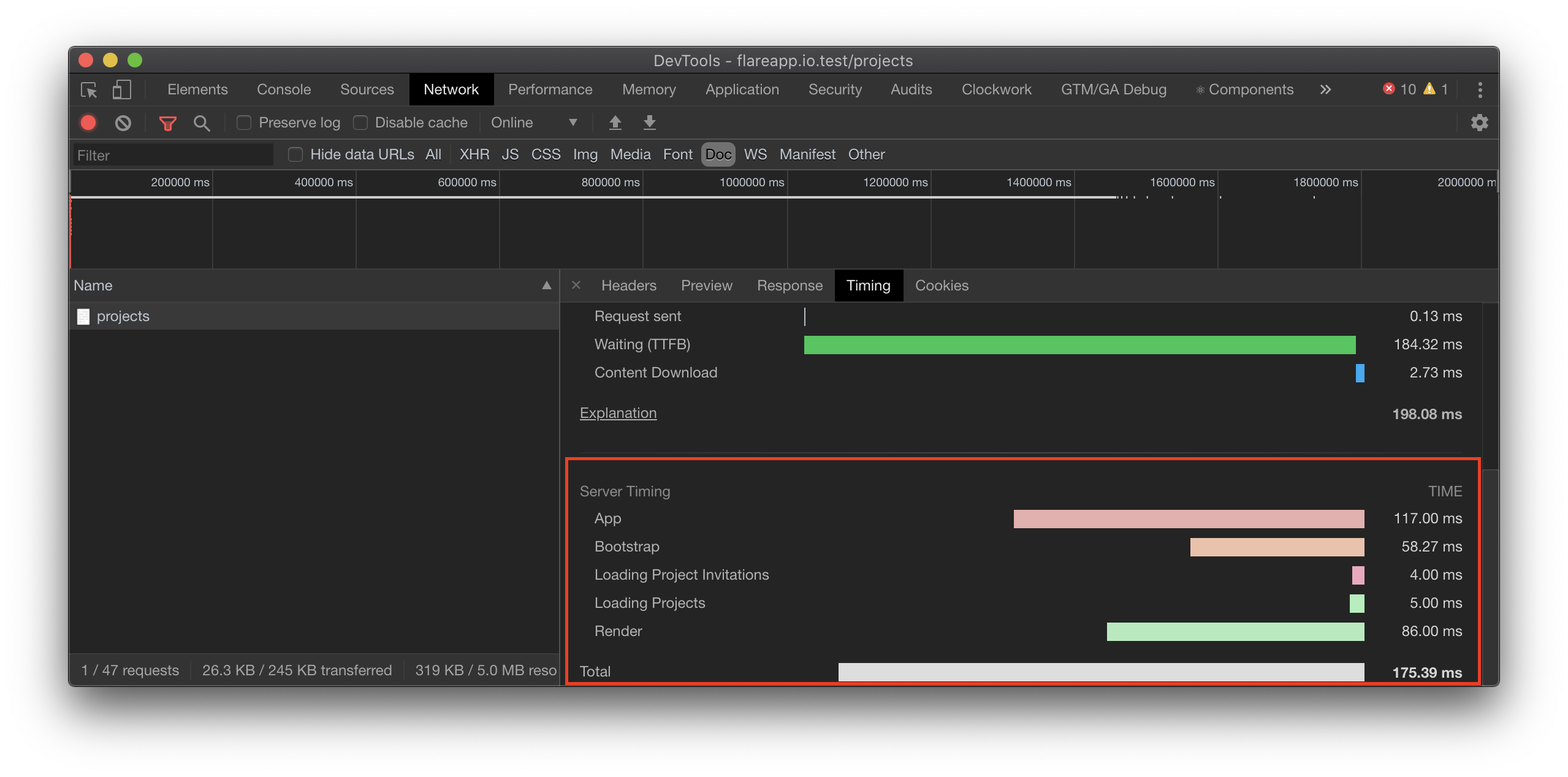
With the Server Timing header, you are now also able to send timing information from your server side. Here is an example of what this looks like:

In fact, this blog is exposing the server timing as well. So feel free to check out how it looks like in your dev tools.
How to add Server Timing headers #
Adding server timing response headers to your own application is very simple. All you need to do is require the package and use it as a global middleware:
composer require beyondcode/laravel-server-timing
In your app/Http/Kernel.php file, make sure that you load the middleware as the top-most one, so that the timing information is most accurate.
class Kernel extends HttpKernel
{
protected $middleware = [
\BeyondCode\ServerTiming\Middleware\ServerTimingMiddleware::class,
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\Illuminate\Foundation\Http\Middleware\ValidatePostSize::class,
\App\Http\Middleware\TrimStrings::class,
// ...
];
// ...
And that's all you need to do. By default, the package is going to collect timing information about how long your app needs to "bootstrap". That is the time it takes until the Server Timing middleware gets called.
Every additional middleware that comes afterwards - up until the point where you send a response - will be measured as the "App" timing.
You can of course add your own custom events and measure them. The easiest way to do this is by using the ServerTiming facade and the start and stop methods.
ServerTiming::start("Running expensive database query");
// your code
ServerTiming::stop("Running expensive database query");
If you already collected timing information from somewhere else, you can also directly add a new measured event using the setDuration method. The duration should be given in miliseconds.
ServerTiming::setDuration("This took long", 1500);
Why you should use Server Timing information #
Because the package is so light-weight, and does not expose any sensitive information by default, I am going to use this package in all of my upcoming projects. I have never used something like the Laravel Debug Bar in production, because it just feels way too heavy to use it in production. But adding one additional header with custom timing information feels good to me. And I'm sure it will come handy when I need to debug my application performance at some point.
Measuring the execution time does not add any overhead to your applications and allows me to see the timing information in production, all using the browsers dev-tools.
Where to go from here? #
You can check out the package on Github.
If you want to learn more about how you can create your own PHP / Laravel package, check out my PHP Package Development video course